Cargo 2 basics
Hello again.
Welcome to the Cargo 2 private beta; we thank you for your participation and appreciate any feedback or bug reports you may wish to share.
Cargo’s approach to site-building has been completely redesigned, so highlighted below are some of the most important new features. In addition here’s an example site.
And now, down to brass tacks:
1: Pages
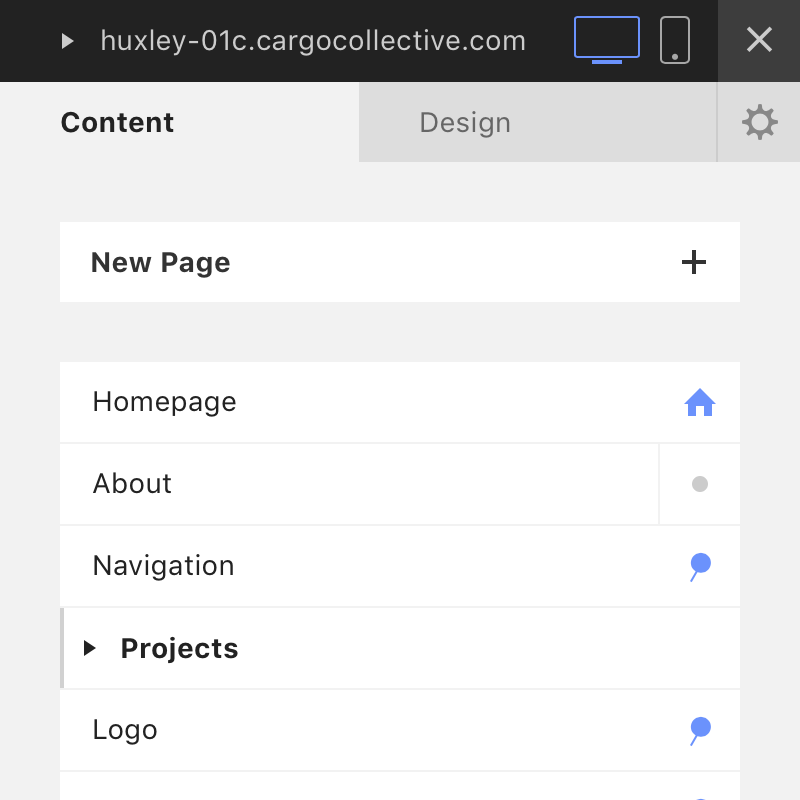
A Cargo 2 site is made up of a collection of pages. Editing a page works just like composing an email or working on a Google Doc: you edit your content directly inside the page; you can drag and drop image files, as well as add any amount of text, photos, video, or other media.
2: Design
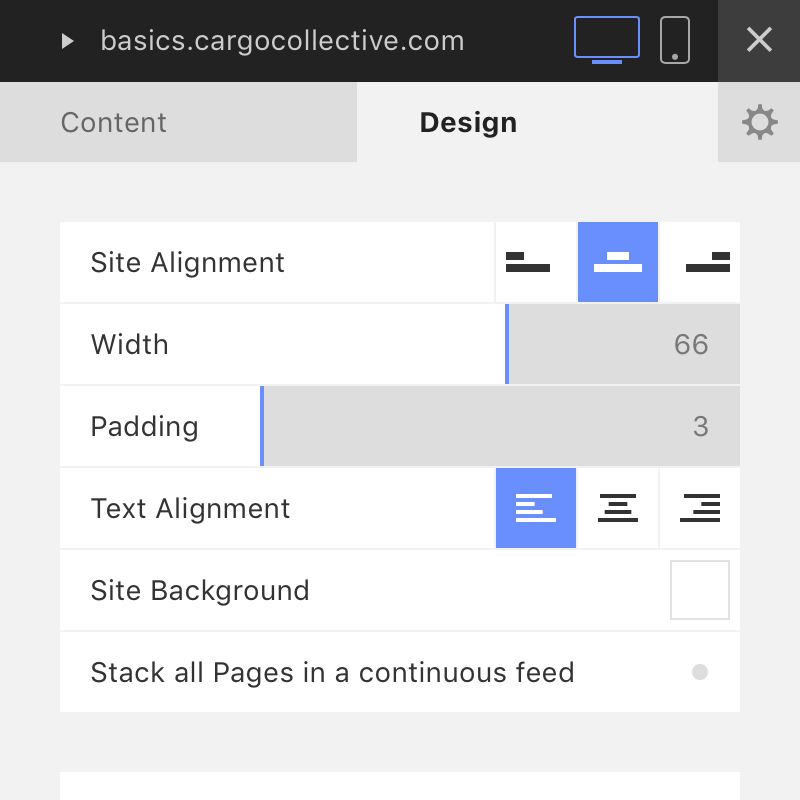
Global: The Design tab is where you establish your site’s universal design settings: layout, colors, typography, etc. When you add pages, these settings determine what they look like.
Local: Each page also has its own local Design menu; this lets you control the design settings for each page individually. We think you will find this feature very powerful and useful.


3: Pinning
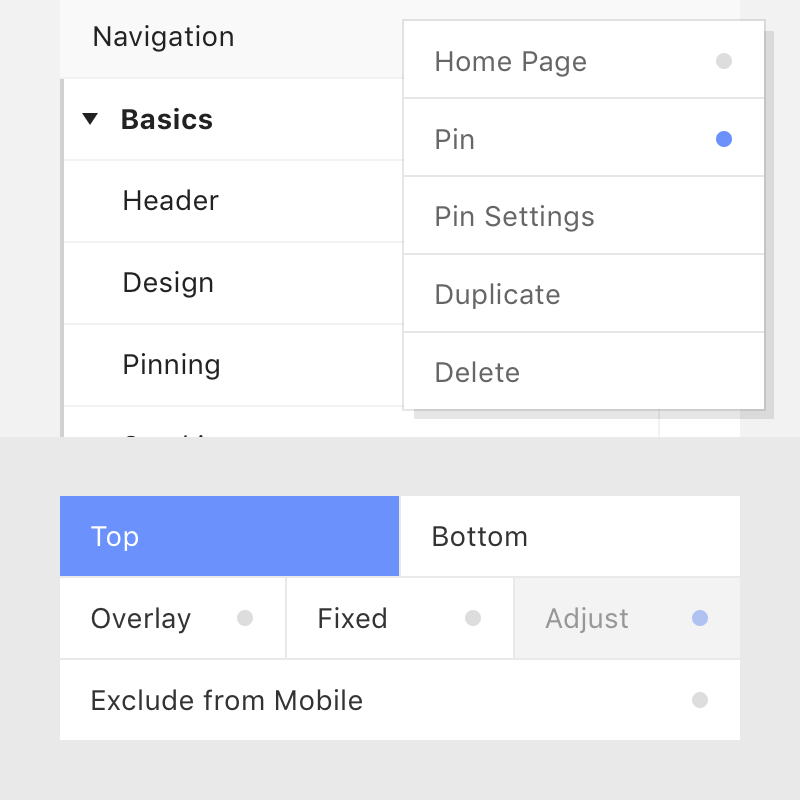
To create a navigation menu, a footer or a fixed logo, we have devised “pinning.” When you “Pin” a page, it makes that page a “global element” — it’s visible on every page of your site.
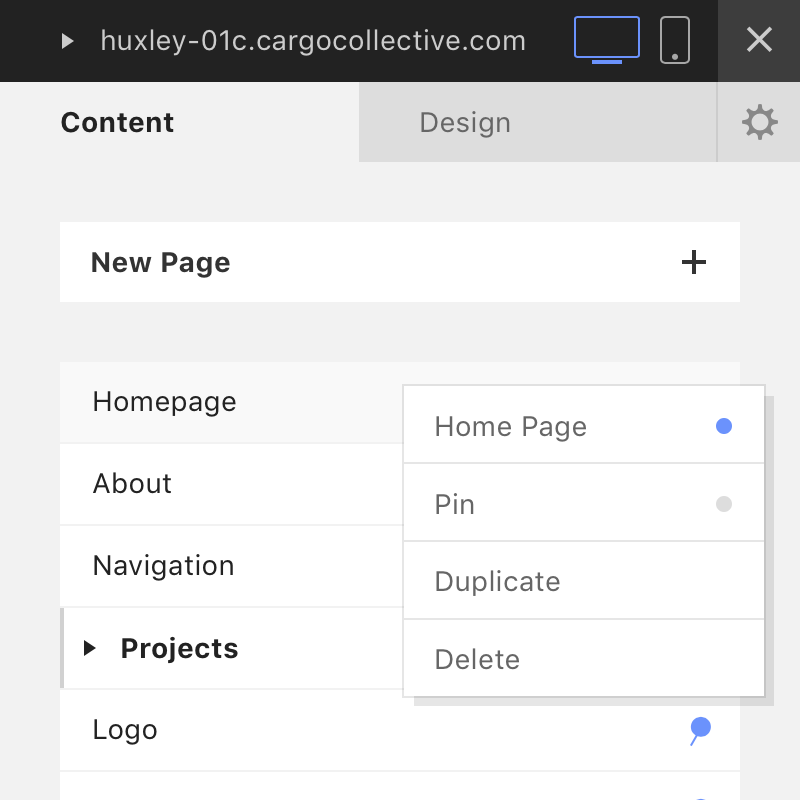
Pinning can also be limited locally. If you Pin a page inside of a Set (a folder of pages), it persists only on the pages inside that Set. Any page can be Pinned: right-click a page in the Content tab and choose Pin.